Payment
Prerequisites
- Register your Merchant Portal account and follow the steps to obtain your Nello Pay API credentials and Webhook API access.
- Have an active bank account in the country where you plan to integrate to test your connection.
Swagger documentation can be found here for NelloPay 💻
Getting Started with Nello Pay
Follow these key steps to integrate Nello Pay into your application:
Complete the setup of your Merchant Portal account to get your API credentials
Add Neonomics to your website as a payment option with proper branding
Handle the user click of the pay button and initiate the payment flow
Create your first Checkout Request via the REST API
Complete the Setup of Your Merchant Portal Account
Follow our step-by-step onboarding guide to get started with Nello Pay.
Add Nello Pay as a Payment Option
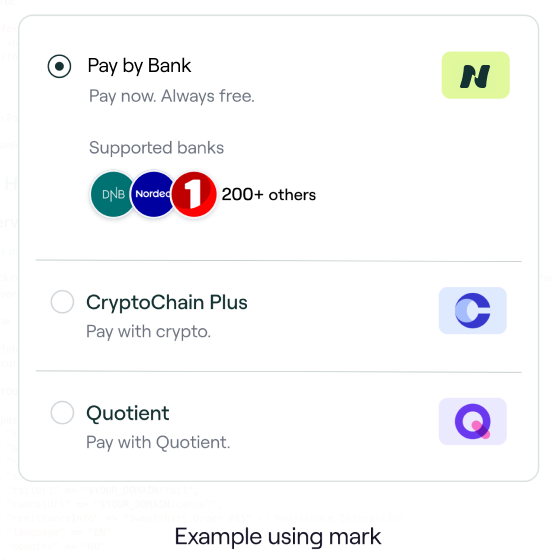
Payment Button Design
Adding a button to initiate the payment process is one way to enable payments for your end users. The Pay Button must follow the Neonomics Design Toolkit.

Brand Assets
Download Neonomics brand assets here 👉🏻 Neonomics Brand Assets
Ensure your payment button follows our design guidelines for consistency and user trust.
Handle User Interactions
Server-Side Implementation
When a user clicks the "Pay by Bank" button, your server should create a checkout request. Here are examples in different programming languages:
<?php
$curl = curl_init();
$YOUR_DOMAIN = "http://localhost";
$postData = [
"referenceId" => "46cc77a44f0f40f8b7877c78d8bbd8e0", //Your Reference
"amount" => 20.00,
"currency" => "NOK",
"successUrl" => "$YOUR_DOMAIN/success",
"failUrl" => "$YOUR_DOMAIN/fail",
"cancelUrl" => "$YOUR_DOMAIN/cancel",
"remittanceInfo" => "Sweatshirt Order #85", // Remittance Information
"language" => "EN",
"country" => "NO"
];
curl_setopt_array($curl, array(
CURLOPT_URL => 'https://checkout.sandbox.neonomics.io/api/v1/checkout-requests',
CURLOPT_RETURNTRANSFER => true,
CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,
CURLOPT_CUSTOMREQUEST => 'POST',
CURLOPT_POSTFIELDS => json_encode($postData),
CURLOPT_HTTPHEADER => array(
'api-key: 09e4201c-9ddb-4b65-bc95-975b7373qwer', // Your API Key
'Content-Type: application/json',
'Accept: application/json'
),
));
$response = curl_exec($curl);
curl_close($curl);
$redirectUrl = json_decode($response, true)['redirectUrl'];
header("Location: $redirectUrl");
?>Create Checkout Request
API Endpoints
| Enviroment | Endpoint |
|---|---|
| Live | https://checkout.neonomics.io/ |
| Sandbox | https://checkout.sandbox.neonomics.io/ |
Method: POST
HTTP Path: /api/v1/checkout-requests
Request Parameters
Important: Only one of the two RemittanceInfo parameters can be populated, not both.
If a domestic instant payment is needed,
remittanceInfoStructuredis not allowed. OnlyremittanceInfomay be used in this case.
Required Parameters
| Parameter | Type | Description |
|---|---|---|
referenceId | STRING | Your internal order or transaction ID |
amount | NUMBER | Payment amount (e.g., 20.50) |
currency | STRING | Currency codes (ISO 4217) - NOK, EUR, SEK, DKK |
successUrl | STRING | URL for user redirection in case of success |
cancelUrl | STRING | URL for user redirection when checkout is cancelled |
failUrl | STRING | URL for failed payment redirection |
remittanceInfoStructured ❗ | OBJECT | Structured payment data (KID, INVOICE, OCR). Banks do not support instant payments with this remittance info type. |
remittanceInfo ❗ | STRING | Message included in payment (max 140 chars) |
Optional Parameters
| Parameter | Type | Description |
|---|---|---|
endToEndId | STRING | Auto-generated if not provided (max 35 chars) |
creditorAccount | OBJECT | Different payee account than the one registered in the merchant portal |
country | STRING | Country codes (ISO 3166-1 alpha-2) |
language | STRING | Language codes (ISO 639-1 alpha-2) |
paymentScheduledDate | STRING | Date for scheduled payment (YYYY-MM-DD) |
maxScheduledDate | STRING | Maximum selectable date in the date-picker |
scheduledDateEditable | STRING | TO_SET_DATE or FIXED |
clientName | STRING | Display name shown to end user |
creditorAddress | OBJECT | Required for cross-border payments |
bankId | STRING | For client-hosted bank selection |
singleScaPayment | BOOLEAN | Single SCA payment support |
autoRedirect | BOOLEAN | Auto-redirect on successful payment |
Request Examples
Request Header:
api-key: 31mkl-hfy23-312kj-f8qw…Request Body:
{
"referenceId": "41212",
"remittanceInfo": "Ord #41212",
"amount": 20,
"currency": "EUR",
"creditorAccount": {
"creditorName": "Bob Huws",
"iban": "NO9386011117947"
},
"successUrl": "https://merchant.neonomics.io/order/41212/success",
"failUrl": "https://merchant.neonomics.io/order/41212/fail",
"cancelUrl": "https://merchant.neonomics.io/order/41212/cancel",
"language": "EN",
"country": "NO"
}API Response
Response Body:
{
"redirectUrl": "https://checkout.neonomics.io/api/v1/checkoutrequests/JkuOIJ/app",
"id": "0a15025d-824a-19c6-8182-7d5ab472002f"
}The redirectUrl is where the end user is redirected to start the payment flow; this should be opened on the client side.
Note: The
redirectUrlwill only be active for 15 minutes. Each payment flow also times out after 15 minutes of the user's last activity.
Next Steps
Once the user has started the payment flow, you will receive notifications via the webhook you have set up. See the documentation here, and you will see updates in your merchant portal.
Congratulations, you have integrated NelloPay! 🏁
Updated 2 months ago
